
About Awaken Chef
Awaken Chef is a Recipe Web App designed to help the average person
Awaken their inner Chef, by providing users with easy-to-understand
recipes and videos that help users build confidence while cooking.
Users can once again enter the kitchen knowing that they have
someone in their corner.
The Problem
With so many recipe apps in the market nowadays, how does a user find an App that meets their needs and helps take the stress out of the kitchen?

The Goal
Awaken Chef pushes to resolve this problem by being a helping hand in the kitchen. It is a one-stop shop for all of your cooking needs; encouraging users to Awaken the Chef inside by providing all the tools necessary for a user to feel Comfortable, Understand and Execute!
Design Process
The first step in the process was the user research, utilizing a user-centered approach to uncover the common pain points faced during the use of most recipe web apps. User Research included Competitor analysis and User interviews with critical questions to construct user personas.

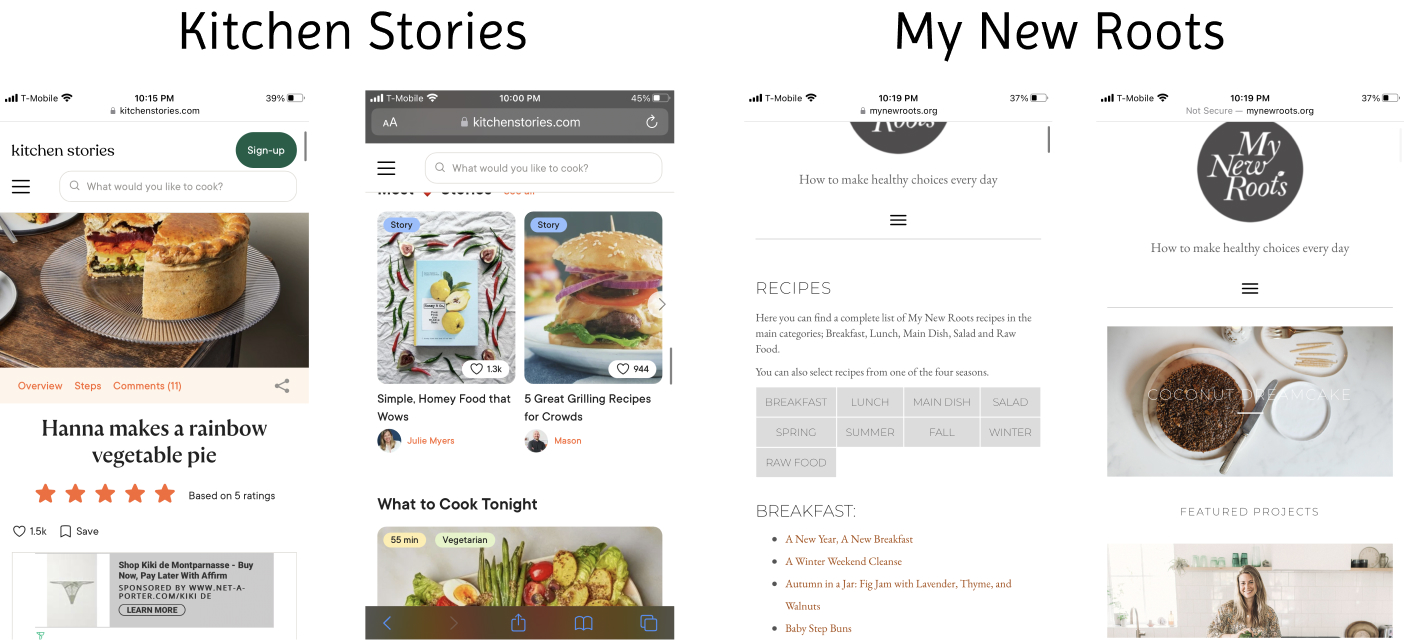
Competitor Analysis
Strengths
- Great app design
- Multiple sources of content
- Worldwide users
Weaknesses
- Can use more brand awareness in the USA
- Social media presence needs work
Opportunities
- Partnerships with US brands or personalities to access US market
- Invest in social media marketing
Threats
- Websites like YouTube where people are a lot more comfortable searching and watching recipes
- Other lifestyle websites and apps

User Interviews
Conducting user interviews, which included the 5Ws, was an essential step to creating this web app. The results of these questions lead to the creation of the User Personas that shaped Awaken Chef.
Outliers
- One of the outliers was the need for comments and ratings from other users; the majority of the people interviewed found this to be crucial.
- There needs to be a bigger focus on user comprehension and experience level.
- The ability to filter and sort recipes and ingredients in said recipes is also crucial.
User Personas
Creating the User Personas helped me keep the user needs front and center, while designing tools for them to achieve specific tasks.

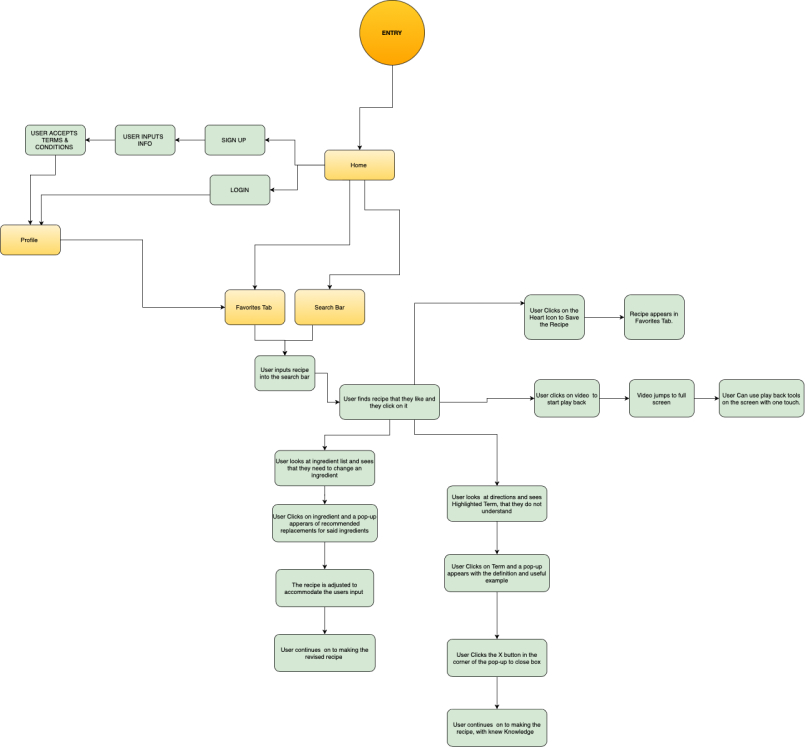
Flow Map
The User Flow of the design is the foundation of the web app; it will show how the user will travel through the app.

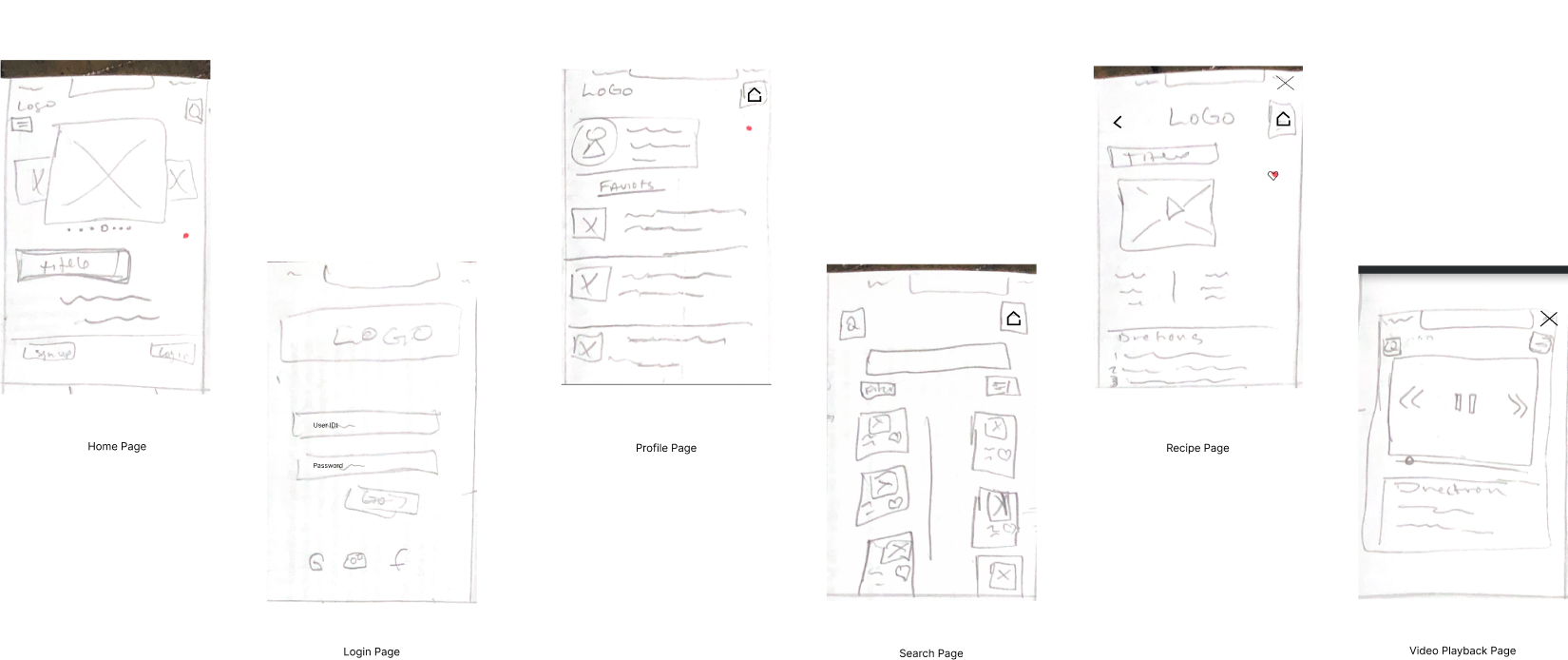
Low-Fidelity Wireframes
Using the Crazy 8s method of exploratory sketching, I was able to design low-fidelity wireframes for each one of the page screens.

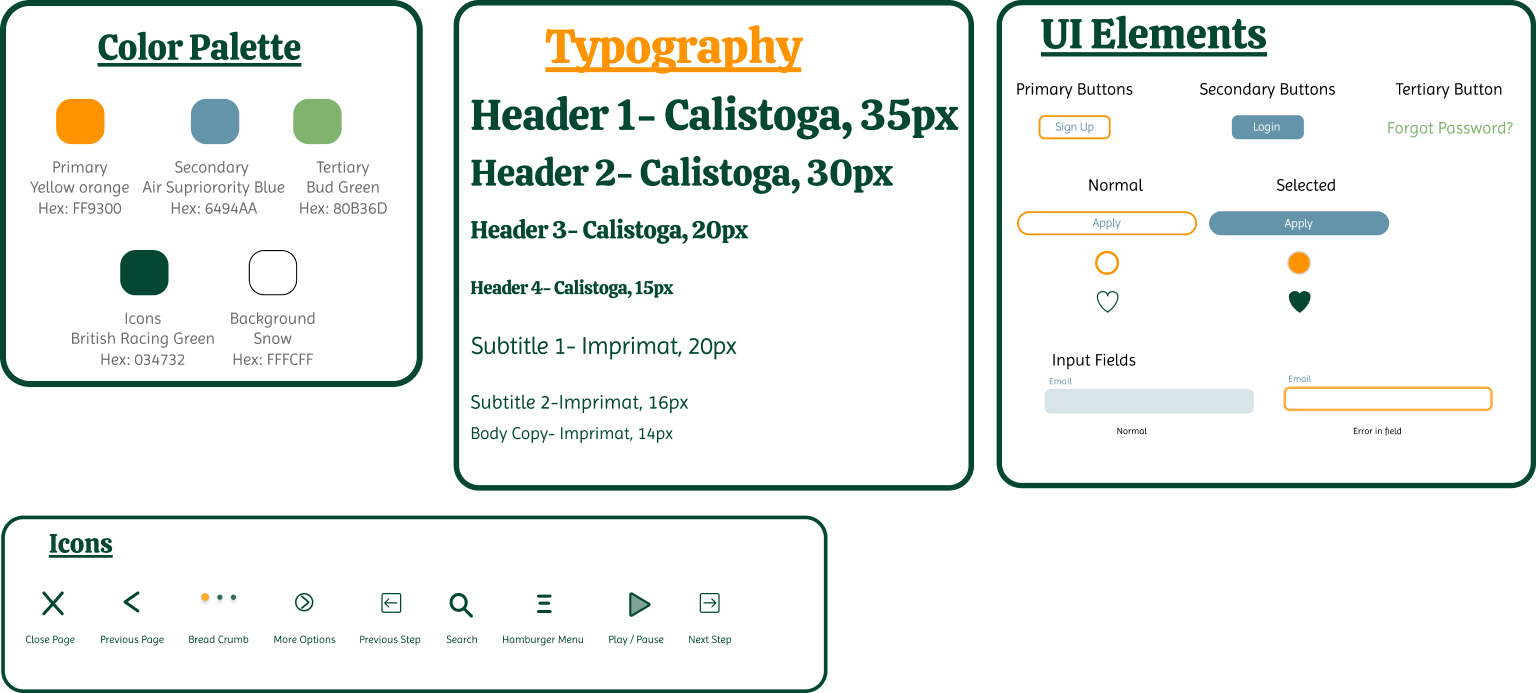
Interface Design
While working through and creating the High-Fidelity wireframes, I settled on the final elements that will brand the Awaken Chef web app.

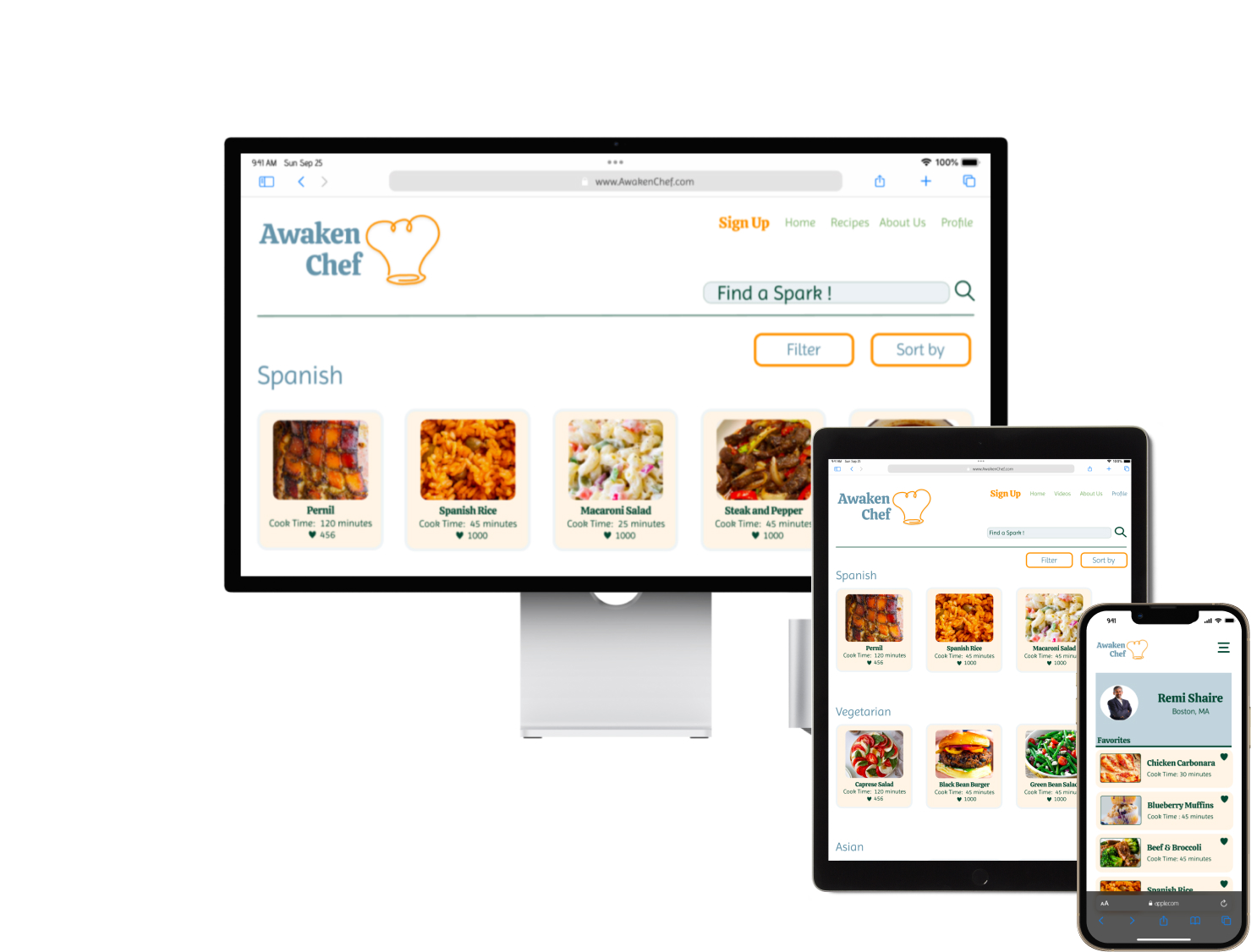
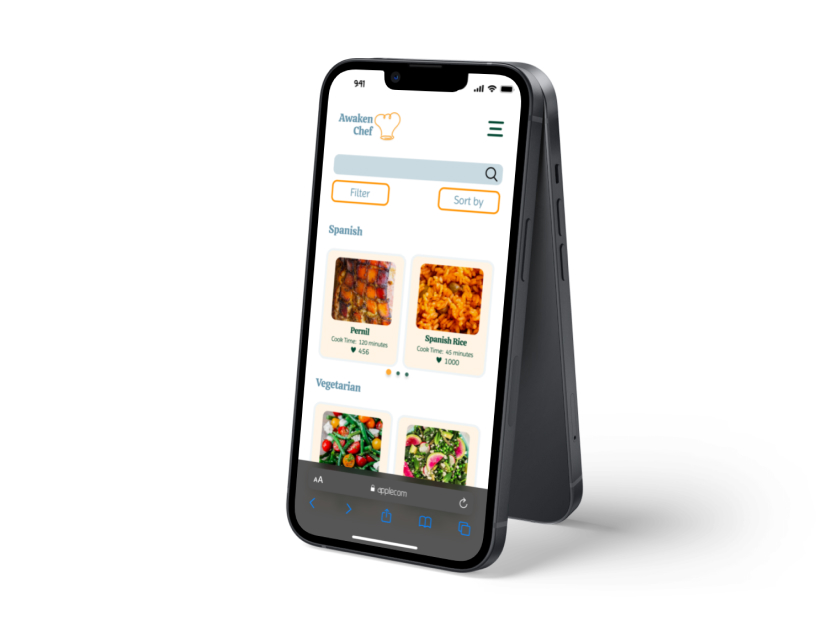
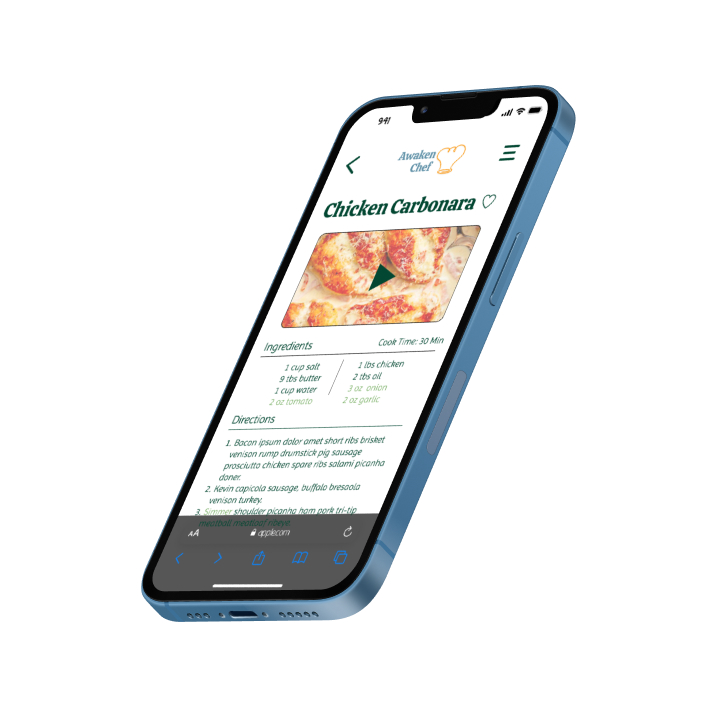
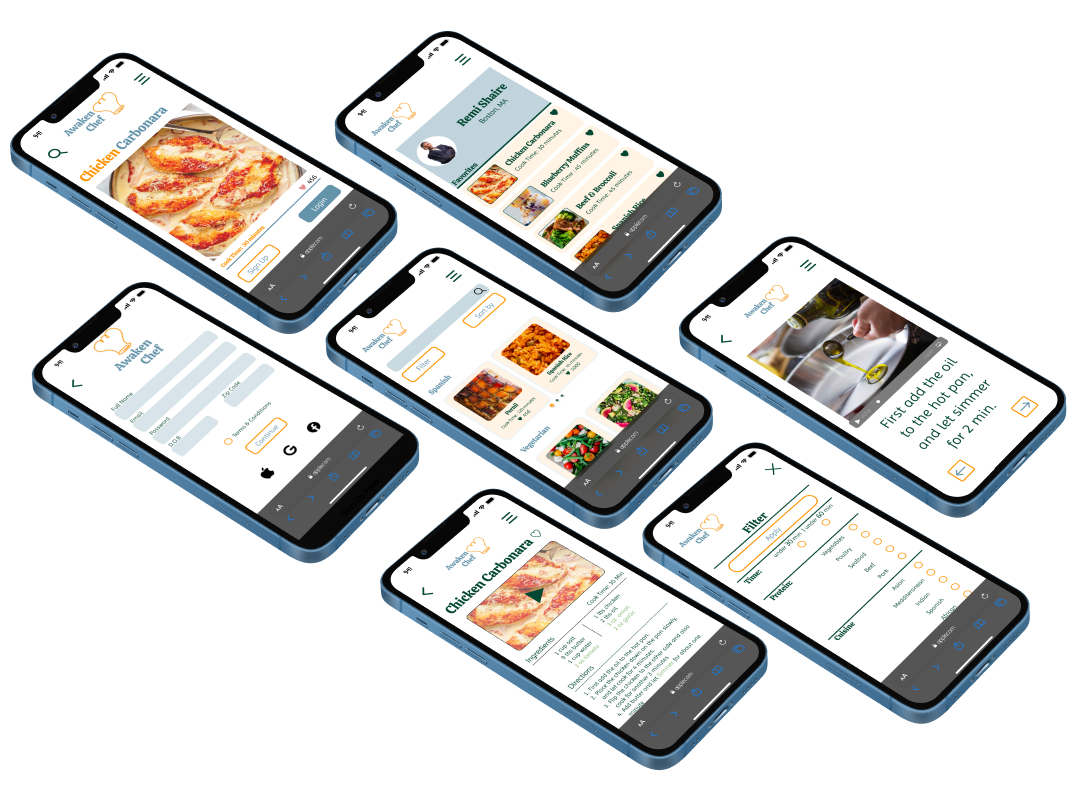
High-Fidelity Wireframes
After incorporating all the visual aspects into the wireframes, these are the final desings.

Conclusion
This was my first UI Project. The ability to create a Responsive Web App for aspiring chefs was an amazing experience. Learning how to wireframe designs that align with user needs derived from user research became an essential tool. As well conducting user testing and pulling relevant feedback also became essential to the final design of Awaken Chef. The next time around I will manage my time better and focus a little more on identifying what features are essential and non essential. This will let me improve Awaken Chef’s usability and Functionality to better serve the user.